Screen Layouts
Screen Layouts, also know as Screen Layout Buttons, help you organize your Items to make finding them while taking an Order as simple and intuitive as possible. Instead of organizing Items solely based on the hierarchy of Category, Subcategory, or Group, you can organize Items based on any criteria you wish including prices, or the hours they are available. For example, you may want to have a Breakfast Screen Layout Button that includes Items that are only available from open to 11:30 am, when you stop serving breakfast. Or, maybe you may want to offer a Dollar Menu, so you would organize all Items you want on the Dollar Menu into a Dollar Menu Screen Layout Button and set the price for the Screen Layout Button at $1.00.
You create these Screen Layouts in the Merchant Portal to make taking Orders much simpler on your Heartland Point of Sale app. Screen Layouts will appear on the Orders Screen in a column on the left hand side of the screen. Tapping a Screen Layout Button will populate the center of the screen with buttons for each Item organized under that Screen Layout Button. From there, you simply tap a Item Button to add a Item to the current Order.
Note:
While the Item Library Hierarchy will still be in place in the Merchant Portal, you won’t access your Items in the app based on these assignments. Rather, the Item Library’s main functionality is for accounting and inventory organization.
Screen Layout Button Attributes
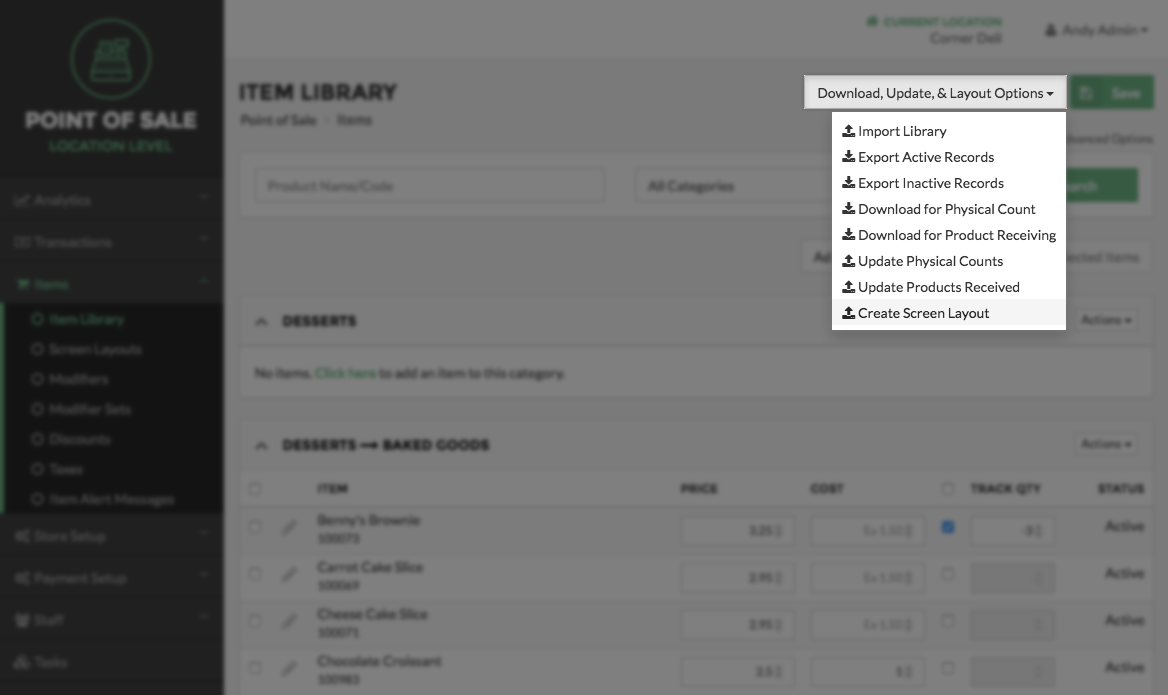
There are two ways to create Screen Layouts: individually using the Add Screen Layout button on the Screen Layouts page, or by clicking the Create Screen Layouts option, listed on the dropdown menu, located on the top right side of the Item Library Screen. If you choose to create Screen Layouts directly from your Library, Screen Layout Buttons will be created for each Category, Subcategory, and Group that has Items organized in it. These Screen Layouts will have the Name, Icon/Color, and Items that you assigned to the original Category, Subcategory, or Group.

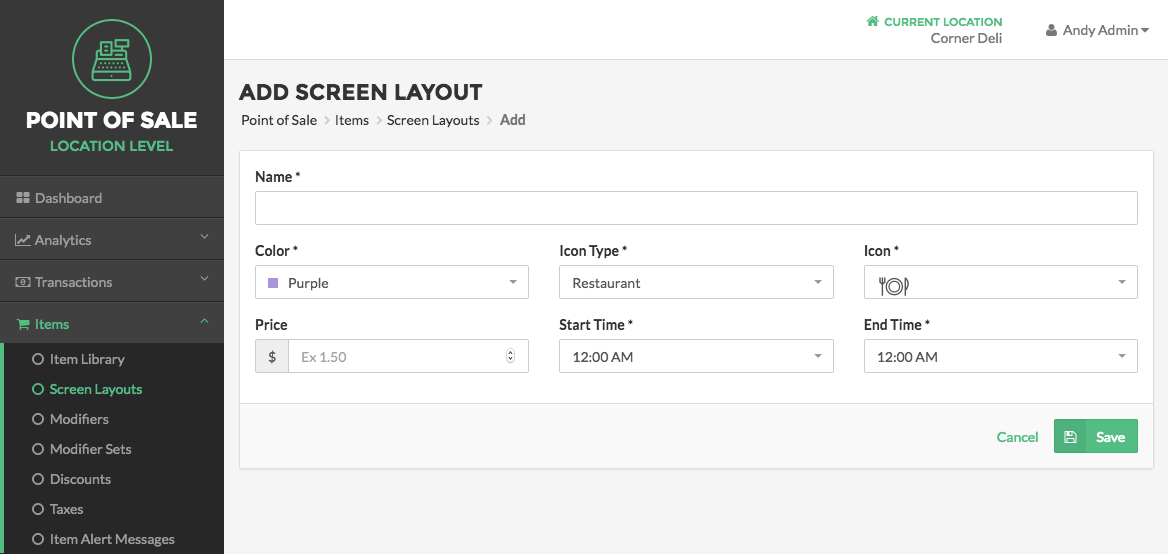
If you create a new Screen Layout Button on the Screen Layouts page, you will assign these attributes individually.

While it may be useful to start off by creating Screen Layouts directly from your Library, you will likely want to add more Screen Layouts based on your business’s needs. For example, you will probably want a Favorites Screen Layout Button that provides a quick and easy way to access your most popular items. It might also be useful to have separate Breakfast, Lunch and Dinner Screen Layouts that are only available at specific times of the business day. Furthermore, since Screen Layouts are an arbitrary way of organizing your Items, you can include a single Item in multiple Screen Layouts. So your Fudge Brownie may be in your Desserts Screen Layout Button, but also in your Favorites Screen Layout Button.

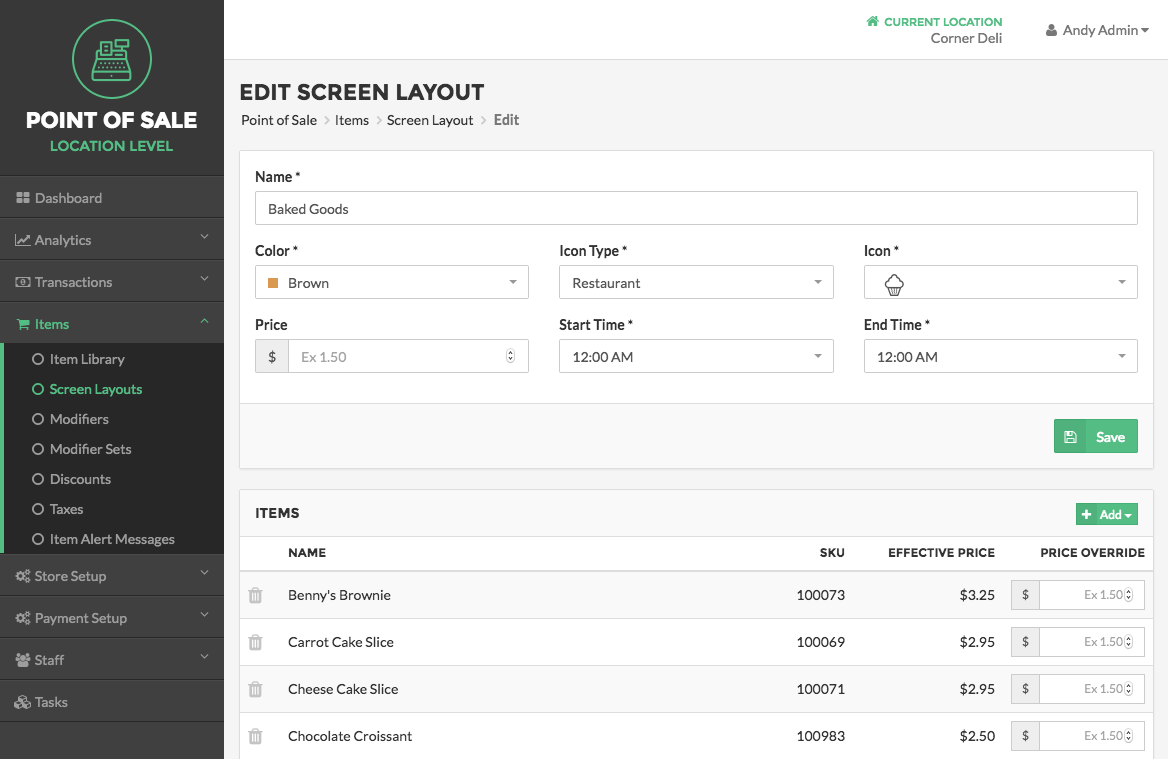
Name
The Name you give to the Screen Layout Button. Make sure it is descriptive so that it is easy to differentiate between Screen Layouts. For example, you wouldn’t want to have Popular and Favorites Screen Layouts as that could get confusing for the Cashier.
Price
Setting a Price for a Screen Layout Button sets the Price for all Items within that Screen Layout Button, overriding the Price set for the Items when they were created on the Item Library Screen. This can be useful if you want to implement a Dollar Menu. To do this you would add the Items you want to offer for $1 to a Dollar Menu Screen Layout Button and set the price of the Screen Layout Button at $1.
You can also set the Price of individual Items within a Screen Layout Button. This will override the Price set for the Items when they were created on the Item Library Screen as well.
Icon/Color
As was stated earlier, if you create Screen Layouts directly from your Item Library, the Screen Layouts and Items within those Screen Layouts will have the same Icon and Color as the Category, Subcategory, or Group that they were created from. However, when you create a new Screen Layout Button and assign it an Icon and Color, the Items within it will keep the Icon and Color of its parent entity (the Category, Subcateogry, or Group it lives under in the Item Library), while the Screen Layout Button itself will have the new Icon and Color.
Hours
When you create Screen Layouts from your Item Library, the hours will automatically be set as starting at 12:00 am and ending at 12:00 am, making them available whenever your business is open. You can edit this if you would like on the Edit Screen Layouts page.
When you create a new Screen Layout Button, you are required to enter a start and end time for when the Items in the Screen Layout Button are available. If you would like it to always be available, choose 12:00 am as the start and end time. But if you would like to limit the time that the Items can be ordered, then select the desired start and end time on the Add Screen Layouts page. This is especially useful if you have a breakfast menu that you stop offering at a certain time, or if you have a late-night menu that is a pared down version of your regular menu.
Items
When you add Screen Layouts from the Item Library Screen, the app goes through each Category, Subcategory, and Group and if there is a Item organized at that level, a Screen Layout Button is created and the Items are automatically added to the Screen Layout Button. When you create a new Screen Layout Button, you select which Items you would like to include under that Screen Layout Button. Items can be in one, many, or no Screen Layouts.
You can also sort the order in which Items appear within a Screen Layout Button. This makes it easy to have the most commonly ordered Items readily available within each Screen Layout.

Screen Layouts: Screen Elements
You can find the Screen Layouts page in the Portal by selecting Items on the left side of the Navigation Menu, and then choose Screen Layouts from the listings.
Table
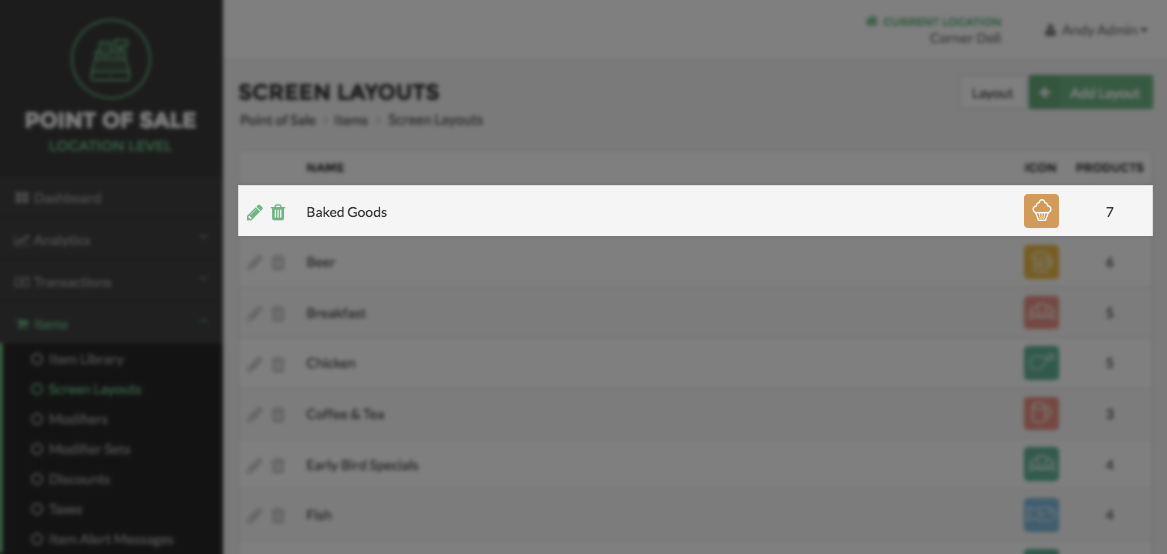
On the Screen Layout page you will see a table with three columns: Name, Icon/Color, and Items. The Name Column has the name of the Screen Layouts you created. You can assign the name in the Create or Edit Screen Layout Button Process, or if you add Screen Layouts from your Item Library, the names will be automatically assigned based on the Category, Subcategory, or Group Names you created.
The Icon Column shows the Icon and Color you assigned to each Screen Layout Button. It is important to note that Items within a Screen Layout Button do not change to the Screen Layout Button color they are organized under, rather they keep the color assigned to them based on the Category, Subcategory, or Group they are in.
The Items Column lists the number of Items that are organized within each Screen Layout Button.
Icons
To the left of the Name of each Screen Layout Button there are two buttons, the Edit Button and the Delete Button. Clicking the Edit Button, represented by the Pencil Icon, takes you to the Edit Screen Layout Button page where you can edit everything from the name of the Screen Layout Button to which Items are organized within the Screen Layout Button.
Clicking the Delete Button, represented by the Trash Can Icon, permanently deletes the Screen Layout Button. This action cannot be undone.

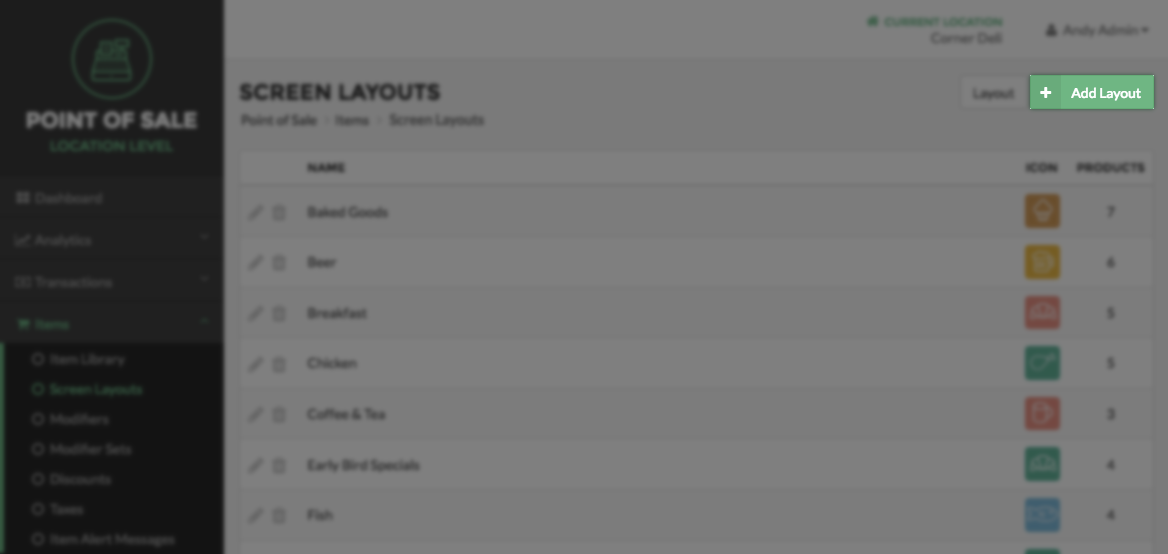
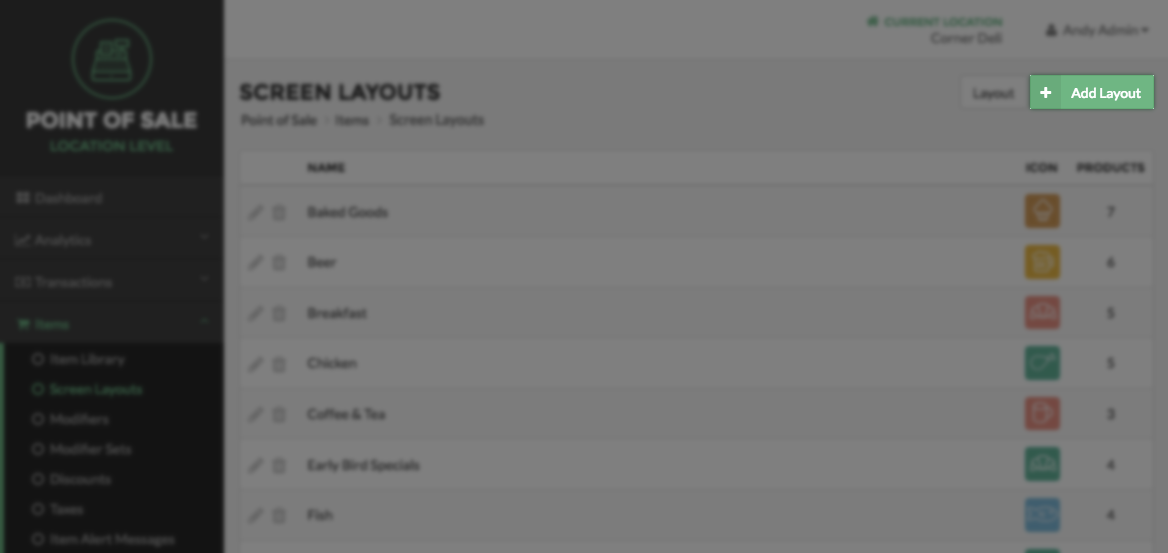
Add Screen Layouts
In the top right corner of the screen you can see the Add Screen Layout button. Clicking this takes you to the Add Screen Layout page. Once you have entered the necessary information and press the Save Button, you are taken to the Edit Screen Layout page to finish the Add Screen Layouts Process. Click here to learn more about how to add new Screen Layouts.

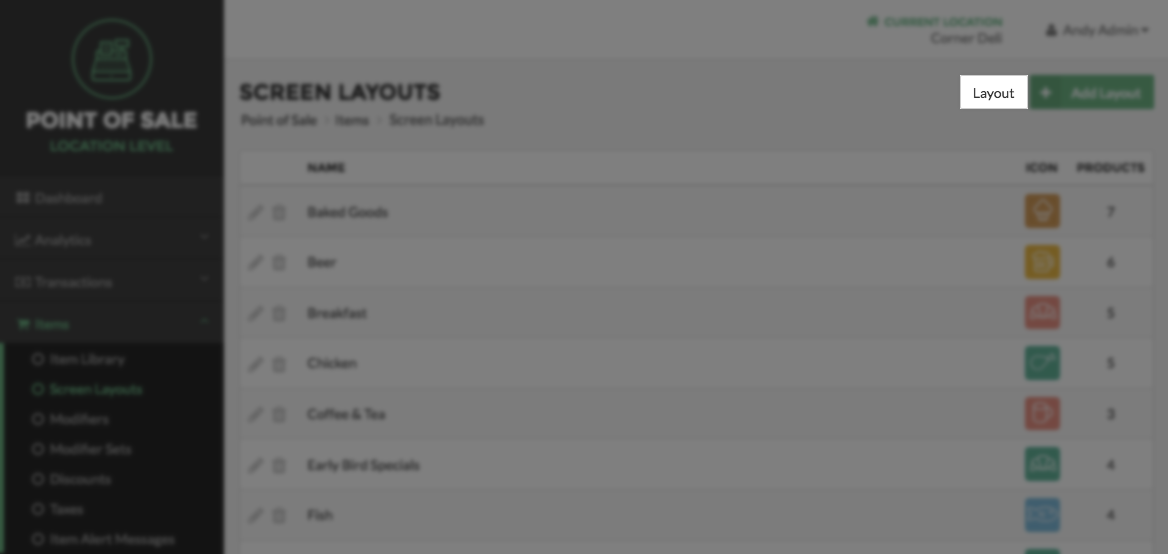
Layout Button
Also in the top right corner of the screen is the Layout Button. Clicking this takes you to the Sort Screen Layouts page. Here you can edit the order in which Items are displayed on the Heartland Point of Sale app for each Screen Layout Button. You may also adjust the size of the tablet screen to make the columns more fitting to the tablet while using the Heartland Point of Sale. The tablet can be set to show either a two or four column layout depending on your needs or preferences.